Improving your Web Vitals
What are ‘Web Vitals’?
Essentially they are a set of metrics used to monitor your customer’s experience on your site. They are not designed for developers alone, merchants too can use Web Vitals to help identify new opportunities to create gains and improve the experience of their website.
Web Vitals is a Google lead initiative that aims to simplify some of the mystery around what matters the most to your customers, so that you, the merchant can understand it. They’ve been around for a while, we are probably all familiar with Lighthouse? This is just one tool Google has provided over the years. Core Web Vitals is a subsidiary and currently measures the following metrics:
- Largest Content Paint (LCP)
- First Input Delay
- Cumulative Layout Shift
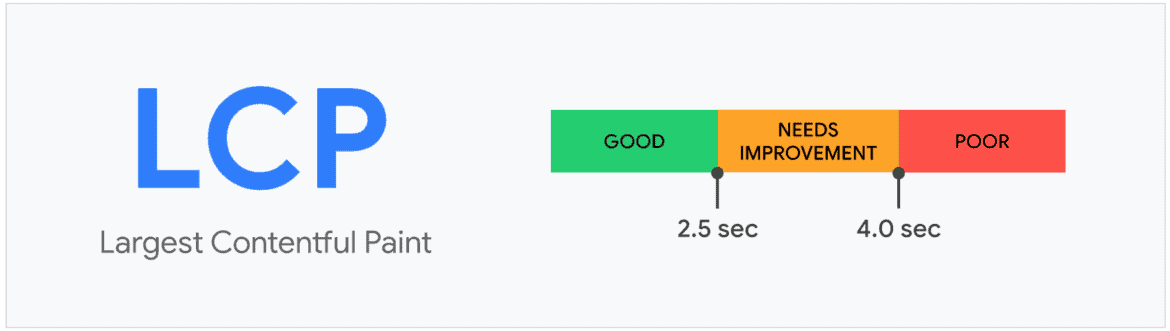
Largest Content Paint (LCP)
How long does the page take to load from a users perspective. The largest image or text block visible to the user.
We should be aiming to get the LCP score less than 2.5 seconds where possible.

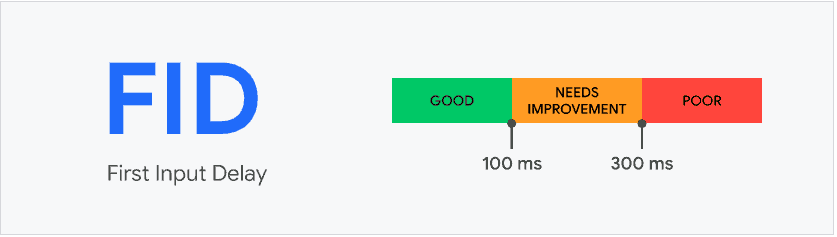
First Input Delay
First Input Delay measures how responsive your website is, once a user clicks on a link, taps a button or any other interaction with the page. What is the delay between the interaction and the result of the website actually doing something. We’ve all been there when we have clicked on a link and then wondered, did that work? Do I need to click it again?
Anything less than 100ms is considered good, anything over 300ms is poor and should be addressed with priority.

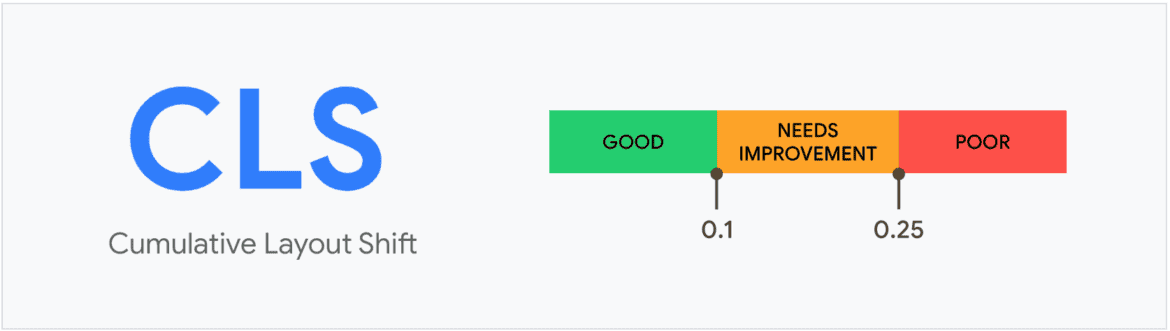
Cumulative Layout Shift
This metric is to measure the visual stability of a webpage. Does the page shift as you scroll, do you go to click a link for it to move before you’ve clicked it. This usually happens because things are still loading in the background.
A CLS score of less than 0.1 is considered good, anything over 0.25 is poor and needs attention.

How to improve Magento Core Web Vitals?
There are a number of tools that can be used to check these metrics, such as Google Page Insights, Lighthouse, Chrome UX Report.
Google web.dev also provides a tool to check these scores, to check your scores follow the below steps:
- Navigate to Magento Web Vitals
- Enter your URL and click ‘Run Audit’
This will return 4 scores. If you look past those, for now, you will see the Largest Contentful Paint and the Cumulative Layout Shift score.
Common Issues for Magento 2 Sites
Not all issues are fixed easily and nearly all will need competent Magento Developers to be working on them. Below we have included the most common that we see on pretty much every Magento 2 build that has not gone through an optimisation service. If your website currently performs badly, that’s not to say that your agency has done a poor job, unfortunately, it’s just Magento 2. With a little attention, your scores can be improved.
Eliminate Render Blocking Resources
All CSS and JS needs to be deferred where possible, if possible create a critical CSS file, for all content above the fold. More information on this can be found further down.
Defer offscreen images
This is achieved by lazy loading images. Meaning you only load the images that are being viewed by the user instead of all images on the page. There a whole bunch of js lazy loaders out there, that can be found by a quick google search. Times are changing though, browsers are now offering native support, this is great! One less JS file to include! Support is still somewhat limited to Chromium-powered browsers such as Chrome, Edge, Opera. Firefox also supports it and Safari is a work in progress.
More information can be found at Magento 2 Web Vitals
Serve Images in Next-Gen Format
Optimizing images has always been about, compress jpgs and pngs is something we have all done for years. This is no longer enough and instead for browsers that support them we should be serving images in next-gen formats such as JPEG 2000, JPEG XR, and WebP. These formats are not currently supported in Magento out of the box. But there are a number of extensions that are available on the Magento Marketplace. There are also free opensource extensions available. (https://github.com/yireo/Yireo_Webp2)
An alternative is to use a CDN that can do image optimisation for you. Magento Commerce Cloud includes Fastly. Fastly will optimize your images for you.
Remove Unused JavaScript and CSS
This is often a tricky one to resolve without a big investment of time, from experience the risk of creating bugs is also quite high. To help reduce JS you will want to look at the advanced JS Bundling as mentioned above.
To address the CSS directly there are a number of opensource projects out there:
Magento Web Vital CSS Issues
Magento 2 Critical CSS Web Vitals
Reduce Initial Server Response Time
First thing to make sure is you have Varnish cache configured correctly in your production environment. If you believe you do already, you will need a developer to dive in and see whats going on. There are lots of common errors that could be preventing the pages from being cached correctly.
You may also want to get in touch with your host to make sure the server has been fully optimised for Magento 2. If your host is not advertising that they are Magento experts it’s probably best to stay clear. Generally, you pay for what you get with hosting.
Complete a code/extension audit, poor code is often the cause of per performance. Magento comes with an inbuilt code profile to help us pinpoint the performance issue. Tools such as New Relic are often extremely helpful too.
CLS improvements.
There are a few simple things to implement to make sure you get this score down into the green zone.
Reserving the required space
This is a simple thing to do, but it could take some time to implement throughout a whole site. You need to always include size attributes on images/videos or alternatively reserve the required space. This can be done by using aspect ratio css boxes, its basic stuff to most frontend developers.
Don’t shoehorn content above other content
When content is added above content that is already visible of course this causes your users screen to jump down. This is bad. Stay away from this wherever possible. If you do need to do this, make sure the space is reserved as mentioned above.
Conclusion
If you are worried about your score, and speed performance in general please reach out. We can offer some FREE advice, you don’t need to instruct us to complete the work. Of course, if you do want an agency to handle it for you, great! We would love to help you improve your scores.
Thanks for reading!